svg 图标大小不对齐问题
问题
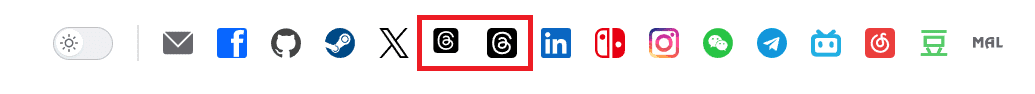
之前在给 我的主页 添加 Threads 的 socialLink 图标的时候,出现了图标大小不对齐的问题。

复现过程
- 在 iconfont 找一个 Threads 的图标
iconfont 找到的 Threads 图标的 svg 代码
<svg t="1712337671383" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1570" width="200" height="200">
<path d="M435.84 589.056c0-26.24 12.608-67.968 110.528-67.968 30.016 0 48.512 2.176 73.344 7.744-7.936 102.784-58.24 116.352-107.136 116.352-26.752 0-76.8-13.952-76.8-56.128z" fill="#000000" p-id="1571"></path><path d="M165.76 1024h692.48A165.76 165.76 0 0 0 1024 858.24V165.76A165.76 165.76 0 0 0 858.24 0H165.76A165.76 165.76 0 0 0 0 165.76v692.48A165.76 165.76 0 0 0 165.76 1024zM375.424 378.24c36.288-51.84 84.16-72.064 150.4-72.064 46.72 0 86.464 15.744 114.88 45.504 28.352 29.824 44.544 72.448 48.256 126.912 15.68 6.592 30.208 14.336 43.392 23.232 53.248 35.776 82.56 89.28 82.56 150.592 0 130.368-106.88 243.584-300.288 243.584-166.08 0-338.624-96.64-338.624-384.256C176 225.664 343.104 128 514.112 128c78.976 0 264.256 11.648 333.888 241.728l-65.28 16.896c-53.888-163.84-166.848-189.952-270.336-189.952-171.2 0-267.968 104.192-267.968 325.952 0 198.848 108.16 304.448 270.208 304.448 133.312 0 232.704-69.248 232.704-170.688 0-69.056-57.984-102.08-60.992-102.08-11.328 59.2-41.664 158.848-174.912 158.848-77.632 0-144.64-53.632-144.64-123.904 0-100.352 95.232-136.704 170.432-136.704 28.16 0 62.08 1.92 79.808 5.504 0-30.592-25.856-82.944-91.264-82.944-58.304 0-74.24 18.432-92.8 39.936l-1.536 1.728c-12.928-8.64-56-38.464-56-38.464z" fill="#000000" p-id="1572"></path>
</svg>- 打开个人主页项目,打开
config.mts文件,复制粘贴一份之前 X 图标的代码
X 图标的代码
{
icon: {
svg: `<svg width="200" height="200" viewBox="0 0 1200 1227" fill="none" xmlns="http://www.w3.org/2000/svg"><title>X: Jan</title>
<path d="M714.163 519.284L1160.89 0H1055.03L667.137 450.887L357.328 0H0L468.492 681.821L0 1226.37H105.866L515.491 750.218L842.672 1226.37H1200L714.137 519.284H714.163ZM569.165 687.828L521.697 619.934L144.011 79.6944H306.615L611.412 515.685L658.88 583.579L1055.08 1150.3H892.476L569.165 687.854V687.828Z" fill="black"/>
</svg>`
},
link: `https://twitter.com/tangjiayan`,
ariaLabel: `X`
},- 用找到的 Threads 图标的 svg 代码替换其中的
path、修改link和ariaLabel
修改后的 Threads socialLink 代码
{
icon: {
svg: `<svg width="200" height="200" viewBox="0 0 1200 1227" fill="none" xmlns="http://www.w3.org/2000/svg">
<title>X: Jan</title>
<path d="M435.84 589.056c0-26.24 12.608-67.968 110.528-67.968 30.016 0 48.512 2.176 73.344 7.744-7.936 102.784-58.24 116.352-107.136 116.352-26.752 0-76.8-13.952-76.8-56.128z" fill="#000000" p-id="1571"></path><path d="M165.76 1024h692.48A165.76 165.76 0 0 0 1024 858.24V165.76A165.76 165.76 0 0 0 858.24 0H165.76A165.76 165.76 0 0 0 0 165.76v692.48A165.76 165.76 0 0 0 165.76 1024zM375.424 378.24c36.288-51.84 84.16-72.064 150.4-72.064 46.72 0 86.464 15.744 114.88 45.504 28.352 29.824 44.544 72.448 48.256 126.912 15.68 6.592 30.208 14.336 43.392 23.232 53.248 35.776 82.56 89.28 82.56 150.592 0 130.368-106.88 243.584-300.288 243.584-166.08 0-338.624-96.64-338.624-384.256C176 225.664 343.104 128 514.112 128c78.976 0 264.256 11.648 333.888 241.728l-65.28 16.896c-53.888-163.84-166.848-189.952-270.336-189.952-171.2 0-267.968 104.192-267.968 325.952 0 198.848 108.16 304.448 270.208 304.448 133.312 0 232.704-69.248 232.704-170.688 0-69.056-57.984-102.08-60.992-102.08-11.328 59.2-41.664 158.848-174.912 158.848-77.632 0-144.64-53.632-144.64-123.904 0-100.352 95.232-136.704 170.432-136.704 28.16 0 62.08 1.92 79.808 5.504 0-30.592-25.856-82.944-91.264-82.944-58.304 0-74.24 18.432-92.8 39.936l-1.536 1.728c-12.928-8.64-56-38.464-56-38.464z" fill="#000000" p-id="1572"></path>
</svg>`
},
link: `https://www.threads.net/@tangjiayan2020`,
ariaLabel: `Threads`
},然后渲染预览,就发现了如本文开头所示的问题。
但如果不是只替换 path,而是直接把从 iconfont 复制的 svg 代码整个粘贴到 svg 键的值中,表现就是正常的。
解决
既然正常的和不正常的代码二者皆有,那么一对比便知结果了。
正常表现的代码
{
icon: {
svg: `<svg t="1712337671383" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1570" width="200" height="200">
<path d="M435.84 589.056c0-26.24 12.608-67.968 110.528-67.968 30.016 0 48.512 2.176 73.344 7.744-7.936 102.784-58.24 116.352-107.136 116.352-26.752 0-76.8-13.952-76.8-56.128z" fill="#000000" p-id="1571"></path><path d="M165.76 1024h692.48A165.76 165.76 0 0 0 1024 858.24V165.76A165.76 165.76 0 0 0 858.24 0H165.76A165.76 165.76 0 0 0 0 165.76v692.48A165.76 165.76 0 0 0 165.76 1024zM375.424 378.24c36.288-51.84 84.16-72.064 150.4-72.064 46.72 0 86.464 15.744 114.88 45.504 28.352 29.824 44.544 72.448 48.256 126.912 15.68 6.592 30.208 14.336 43.392 23.232 53.248 35.776 82.56 89.28 82.56 150.592 0 130.368-106.88 243.584-300.288 243.584-166.08 0-338.624-96.64-338.624-384.256C176 225.664 343.104 128 514.112 128c78.976 0 264.256 11.648 333.888 241.728l-65.28 16.896c-53.888-163.84-166.848-189.952-270.336-189.952-171.2 0-267.968 104.192-267.968 325.952 0 198.848 108.16 304.448 270.208 304.448 133.312 0 232.704-69.248 232.704-170.688 0-69.056-57.984-102.08-60.992-102.08-11.328 59.2-41.664 158.848-174.912 158.848-77.632 0-144.64-53.632-144.64-123.904 0-100.352 95.232-136.704 170.432-136.704 28.16 0 62.08 1.92 79.808 5.504 0-30.592-25.856-82.944-91.264-82.944-58.304 0-74.24 18.432-92.8 39.936l-1.536 1.728c-12.928-8.64-56-38.464-56-38.464z" fill="#000000" p-id="1572"></path>
</svg>`
},
link: `https://www.threads.net/@tangjiayan2020`,
ariaLabel: `Threads`
},不正常表现的代码
{
icon: {
svg: `<svg width="200" height="200" viewBox="0 0 1200 1227" fill="none" xmlns="http://www.w3.org/2000/svg">
<title>Threads: Tang Jan</title>
<path d="M435.84 589.056c0-26.24 12.608-67.968 110.528-67.968 30.016 0 48.512 2.176 73.344 7.744-7.936 102.784-58.24 116.352-107.136 116.352-26.752 0-76.8-13.952-76.8-56.128z" fill="#000000" p-id="1571"></path><path d="M165.76 1024h692.48A165.76 165.76 0 0 0 1024 858.24V165.76A165.76 165.76 0 0 0 858.24 0H165.76A165.76 165.76 0 0 0 0 165.76v692.48A165.76 165.76 0 0 0 165.76 1024zM375.424 378.24c36.288-51.84 84.16-72.064 150.4-72.064 46.72 0 86.464 15.744 114.88 45.504 28.352 29.824 44.544 72.448 48.256 126.912 15.68 6.592 30.208 14.336 43.392 23.232 53.248 35.776 82.56 89.28 82.56 150.592 0 130.368-106.88 243.584-300.288 243.584-166.08 0-338.624-96.64-338.624-384.256C176 225.664 343.104 128 514.112 128c78.976 0 264.256 11.648 333.888 241.728l-65.28 16.896c-53.888-163.84-166.848-189.952-270.336-189.952-171.2 0-267.968 104.192-267.968 325.952 0 198.848 108.16 304.448 270.208 304.448 133.312 0 232.704-69.248 232.704-170.688 0-69.056-57.984-102.08-60.992-102.08-11.328 59.2-41.664 158.848-174.912 158.848-77.632 0-144.64-53.632-144.64-123.904 0-100.352 95.232-136.704 170.432-136.704 28.16 0 62.08 1.92 79.808 5.504 0-30.592-25.856-82.944-91.264-82.944-58.304 0-74.24 18.432-92.8 39.936l-1.536 1.728c-12.928-8.64-56-38.464-56-38.464z" fill="#000000" p-id="1572"></path>
</svg>`
},
link: `https://www.threads.net/@tangjiayan2020`,
ariaLabel: `Threads`
},观察分析一下,发现问题的原因很大概率出自下面这行代码:
正常:
<svg t="1712337671383" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1570" width="200" height="200">不正常:
<svg width="200" height="200" viewBox="0 0 1200 1227" fill="none" xmlns="http://www.w3.org/2000/svg">调整一下格式和顺序,方便对比:
正常:
<svg
width="200" height="200"
viewBox="0 0 1024 1024"
xmlns="http://www.w3.org/2000/svg"
version="1.1"
t="1712337671383"
class="icon"
p-id="1570"
>不正常:
<svg
width="200" height="200"
viewBox="0 0 1200 1227"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>这样一来就很清晰了,逐个属性研究就好了。
首先,width、height、xmlns,二者都是一样的,问题不会出现在这。
其次,了解一下便知,和 fill、version 也大抵没什么关系。
至于 t 和 p-id,找了一圈,没找到它们相关的参考文档,应该是 iconfont 的自定义属性,也没什么影响。
最后,就锁定了罪魁祸首—— viewBox 。
The viewBox attribute defines the position and dimension, in user space, of an SVG viewport.
也就是说,viewBox="0 0 1200 1227" 相较于 viewBox="0 0 1024 1024" ,viewport 更大了,但是 path 的大小又没有变,所以渲染出来后,看上去小了许多。
哪来的代码?
不禁好奇起来,问题的根源,viewBox="0 0 1200 1227" 这个代码是从哪里来的呢?
顺藤摸瓜,原来是我当时添加 X 的 SNS 图标的时候,是直接从 X 官方下载的 svg 代码 —— About X | Our logo, brand guidelines, and tools 。
X 官方的 logo svg 代码
<svg width="1200" height="1227" viewBox="0 0 1200 1227" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M714.163 519.284L1160.89 0H1055.03L667.137 450.887L357.328 0H0L468.492 681.821L0 1226.37H105.866L515.491 750.218L842.672 1226.37H1200L714.137 519.284H714.163ZM569.165 687.828L521.697 619.934L144.011 79.6944H306.615L611.412 515.685L658.88 583.579L1055.08 1150.3H892.476L569.165 687.854V687.828Z" fill="black"/>
</svg>它的代码写的就是 viewBox="0 0 1200 1227",然而 Threads 图标是正方形的,这个 viewBox 的尺寸不合适。
总结
以后再添加 SNS 图标 svg 代码的时候,得注意一下尺寸比例和 viewBox。